c#的LINQ
本文共 543 字,大约阅读时间需要 1 分钟。
LINQ代表语言集成查询(Language Integrated Query)
LINQ是.NET框架的扩展,它允许我们以使用SQL查询数据库的方式来查询数据集合。 使用LINQ,你可以从数据库、对象集合以及XML文档中查询数据 2.语法 (1)from <迭代变量(新定义)> in <数据集合> where <条件> [orderby <元素的一部分] [select <整个元素或者元素的一部分>]



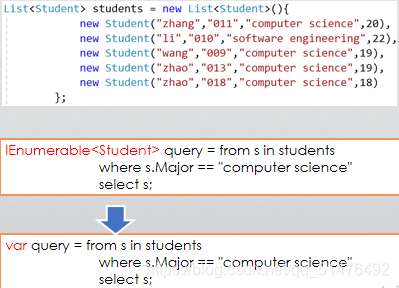
(2)方法中使用Lambda表达式
 上述语句等同于:
上述语句等同于: 

注意:(1)不写select语句表示返回的是数组/集合的元素。
(2)LINQ可以对多种存储数据的对象进行操作,如Objects,Dataset,SQL,Entities,XML。 当对类的对象进行操作时,即对于Linq to Objects, 返回数据类型是IEnumerable,T取决于select子句的结果。 一般使用推断类型var表示,编译器会自己判断类型
当对类的对象进行操作时,即对于Linq to Objects, 返回数据类型是IEnumerable,T取决于select子句的结果。 一般使用推断类型var表示,编译器会自己判断类型  (3)当where语句中的条件有多个时(用&&连接),可以分开写。
(3)当where语句中的条件有多个时(用&&连接),可以分开写。  3.结果数据转换 将IEnumerable类型的数据转换为List、Array、Dictionary
3.结果数据转换 将IEnumerable类型的数据转换为List、Array、Dictionary  4.结果数据计算 对IEnumerable类型的数据进行计数、求和、求平均、取第一个数据
4.结果数据计算 对IEnumerable类型的数据进行计数、求和、求平均、取第一个数据 
转载地址:http://osuaz.baihongyu.com/
你可能感兴趣的文章
Nginx 配置清单(一篇够用)
查看>>
Nginx 配置解析:从基础到高级应用指南
查看>>
nginx+php的搭建
查看>>
nginx+tomcat+memcached
查看>>
nginx+Tomcat性能监控
查看>>
nginx+uwsgi+django
查看>>
Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流
查看>>
nginx-vts + prometheus 监控nginx
查看>>
Nginx下配置codeigniter框架方法
查看>>
Nginx之二:nginx.conf简单配置(参数详解)
查看>>
Nginx代理websocket配置(解决websocket异常断开连接tcp连接不断问题)
查看>>
Nginx代理初探
查看>>
nginx代理地图服务--离线部署地图服务(地图数据篇.4)
查看>>
Nginx代理外网映射
查看>>
Nginx代理模式下 log-format 获取客户端真实IP
查看>>
Nginx代理静态资源(gis瓦片图片)实现非固定ip的url适配网络环境映射ip下的资源请求解决方案
查看>>
Nginx代理静态资源(gis瓦片图片)实现非固定ip的url适配网络环境映射ip下的资源请求解决方案
查看>>
nginx反向代理、文件批量改名及统计ip访问量等精髓总结
查看>>
Nginx反向代理与正向代理配置
查看>>
Nginx反向代理及负载均衡实现过程部署
查看>>